
#What video format is best to embed in html code#
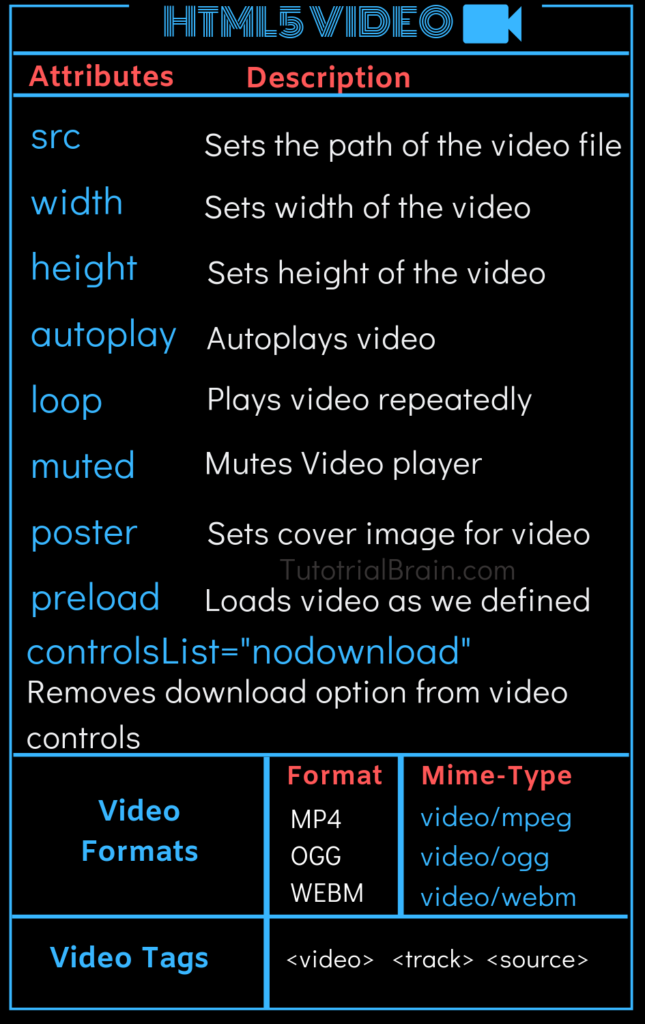
However, it’s important for website operators to read over the video hosting platform’s terms of use and adjust the embed code to their own website’s standards.įor example, if you want to embed a YouTube video, you need to access the video on the platform and take the code from the embed menu. Another advantage of outsourcing video clips is that the server is not over-burdened by streaming. Popular video platforms ensure that your content is compatible with the current versions of major web browsers, meaning the majority of devices support these formats. These sites enable users to upload their own videos and generate an embed code to integrate the clips into their website. If you’d prefer to outsource the task of video hosting to an external service provider, rather than host videos from your own server, it’s possible to embed videos via Vimeo, YouTube, and other such video hosting platforms. There are three values to determine here: with the standard value, auto, the whole file is normally loaded, while a video element with the preload value, metadata, only preloads metadata and the value, none, prevents the video data from being preloaded. The preload attribute tells the browser how the video file should be preloaded. With the muted attribute, you can set the video to mute. Use the loop attribute to play the video in a continuous loop. The autoplay attribute indicates to the web browser that the video should start playing automatically upon loading the page.

If this attribute is not specified, the first frame of the video is used for the preview. The poster attribute refers to the graphics file that is to be used as the video’s thumbnail. Alternatively, use JavaScript to define your own controls. You can activate the native control bar of the web browser using the controls attribute. If you just use one of the two attributes, the browser will automatically adjust the aspect ratio. If the size is not specified, the video element uses the information in the video data. The attributes width and height enable website operators to define the dimensions of their video explicitly. Alternatively, you can embed videos with Vimeo, YouTube, and other online video hosting services.

All this could soon be a thing of the past, however with the launch of its fifth version, hypertext markup language (better known as HTML) introduced a native element that can integrate videos in the website code as full-fledged web content. Website operators are also confronted with complicated embed codes, which sometimes pose difficulties when converting videos into the right format (e.g. In order to view multimedia content, customers need to have the most up-to-date version of the correct browser plugin manually installed on their device this can often lead to incompatibilities and security problems. However, getting your chosen video on your site can be time-consuming and difficult to boot. Furthermore, products and services can be displayed in more detail through videos than with texts and images alone. Videos in particular enable website operators to create a varied and informative experience for their visitors.


Integrating audio-visual content into your page is a great way to attract attention to your website in more ways than one not only is it an effective way to draw in and entertain visitors, but the appeal of multimedia content is also recognized and used as a ranking factor by all major search engines.


 0 kommentar(er)
0 kommentar(er)
